
First is a link button at the bottom of the Attributes tooltip window. There are two "Toggle all attributes" buttons to switch between most used attributes and all attributes. Also for searching (see below) is best to have your view switched to all attributes. All attributes is great, furthermore you can use it to search for attributes that you know you want to set but are not a part of commonly used attributes. When you start using layout editor, the “All attributes” section will be hidden in a separate section (for older versions you will see a link at the bottom of the attributes palette). All the aspects of components can be set with attributes found here. Typical properties are Text, Hint, ID, Background. The Attributes window is a list of properties you can set for your component. Most of the time, attributes will describe visual aspects of components, but sometimes they are used to set layout behaviour as well and set parameters for tools. Moreover, this is the main part of Android Studio Layout Editor, and here you see what you have done visually.Īttributes are properties for components in your layout. The Design Editor displays your layout in a combination of the Design and Blueprint views. Here you can also find alignments and connection tools.

In addition, here you can change the size of the display to check if constraints work as expected. Provides buttons to configure your layout design in the editor and helps you change some layout attributes. The component tree is important when you have some nested components. Click an item here to see it selected in the editor. Shows the view hierarchy for your layout. Here you find Buttons, TextViews, Spinners, ImageViews etc. Provides a list of components and layouts that you can drag into your layout in the editor.


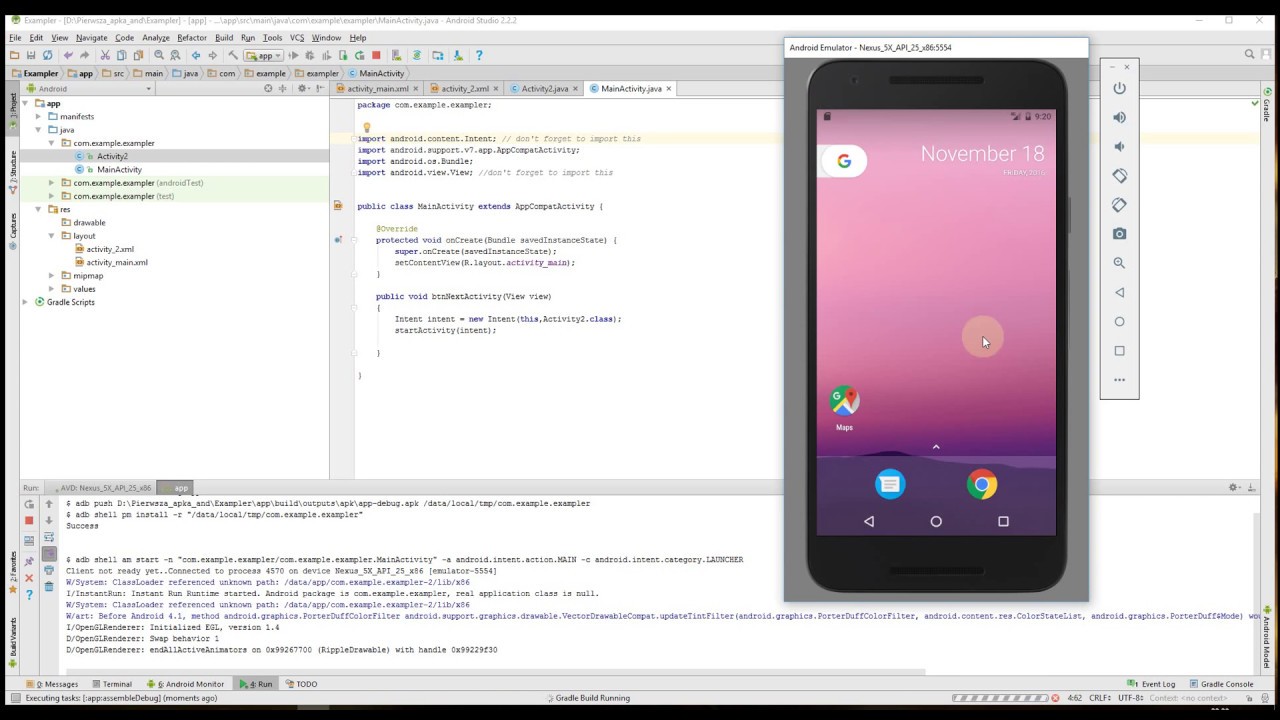
We will call all those elements components throughout the article. Google (aka Android) officially calls components widgets, but we think that component is a more appropriate word for elements like Button, TextView etc. So we have to get used to it to start building our apps. In Layout Editor you can design screens and add components, that you will use later in the code. For a beginner, this is one of the places where to start building apps. Layout Editor is one of the companions in Android Studio, that will follow us through the whole journey of app design. Don’t worry you can still switch view and edit XML with Text editor if you want, see below.

With Android Studio Layout Editor we can build layouts by dragging components onto the screen instead of writing the layout XML by hand.


 0 kommentar(er)
0 kommentar(er)
